Realizzare un form p...
Realizzare un form per contatti in WordPress con Contact Form 7

Realizzare un form per contatti in WordPress con Contact Form 7
 Quando si crea un sito è opportuno dare la possibilità agli utenti di contattarvi in modo rapido e senza dover uscire dalle vostre pagine, quindi è di notevole importanza che un form di contatti sia sempre presente in ogni sito web. WordPress non contiene di default un sistema che possa gestire i contatti, ma come in altre occasioni si può ricorrere a plugin appositamente creati a tale scopo.
Quando si crea un sito è opportuno dare la possibilità agli utenti di contattarvi in modo rapido e senza dover uscire dalle vostre pagine, quindi è di notevole importanza che un form di contatti sia sempre presente in ogni sito web. WordPress non contiene di default un sistema che possa gestire i contatti, ma come in altre occasioni si può ricorrere a plugin appositamente creati a tale scopo.
Uno tra i migliori plugin, semplici da usare e altamente personalizzabile è Contact Form 7 che supporta Ajax, Akismet, CAPTCHA e il controllo matematico integrato.
L’installazione di questo plugin avviene con la consueta procedura, semplice e veloce dalla sezione: PLUGIN -> Aggiungi Nuovo -> Contact Form 7
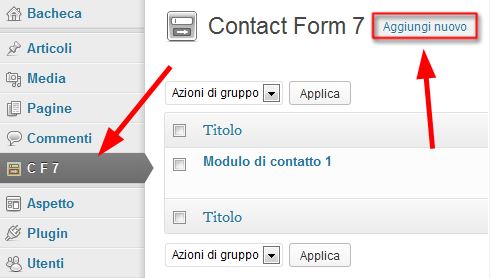
Quando il plugin è stato installato e attivato è necessario entrare in CF7 per creare un nuovo form cliccando su Aggiungi nuovo:
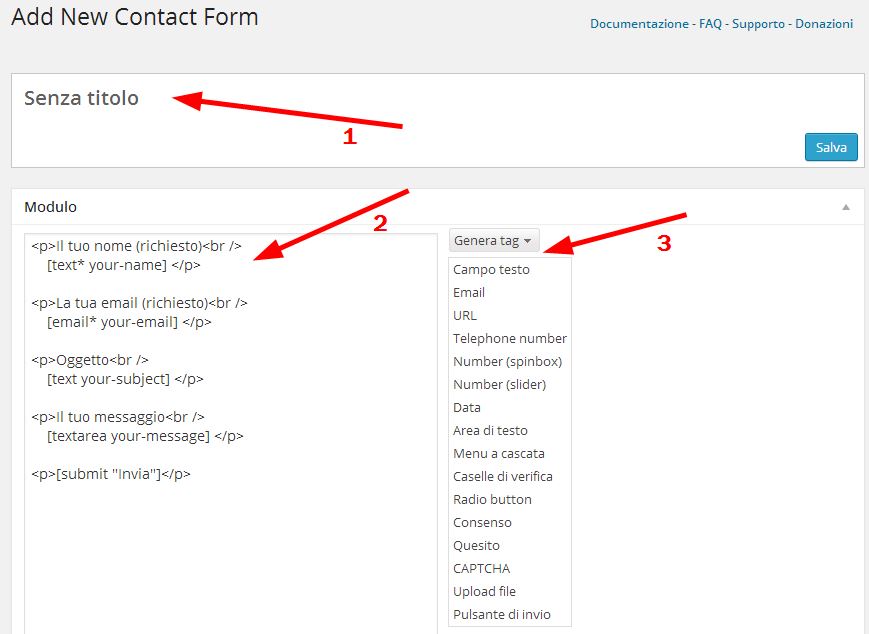
La schermata che si aprirà sarà come questa:
Alcuni campi sono già impostati di default, altri si possono inserire prestando attenzione alla sintassi:
1) Inserire il titolo del form, ad esempio Form Contatti.
2) Di default in questa zona sono già impostati i seguenti campi:
nome*
email*
oggetto
textarea
pulsante
(Da notare l’asterisco che rende un campo obbligatorio)
3) Se vuoi aggiungere altri campi al form, è sufficiente cliccare su Genera tag e selezionare il tag che si desidera inserire.
La scelta è tra i seguenti tag:
- Campo di testo: per inserire del testo breve su una sola riga, ad esempio Nome e Cognome
- Campo email: per inserire l’email
- Area testo: per inserire testo esteso, su più righe, come ad esempio il messaggio di una email
- Menù a cascata: per mostrare un menù a tendina
- Caselle di verifica: sono i check box che servono per poter selezionare più opzioni contemporaneamente.
- Radio button: l’utente ha a disposizione più opzioni, ma può fare solamente una scelta.
- Consenso: casella che deve essere selezionata per poter inviare il messaggio, come ad esempio “Accetto termini e condizioni d’uso”
- Quesito: serve per diminuire lo spam. Introduce un campo dove viene richiesto di fare un semplice calcolo matematico
- CAPTCHA: permette di limitare lo spam, aggiungendo un box di verifica contenente del testo che si dovrà ricopiare in un apposito campo.
- Upload file: permette all’utente di caricare un file sul sito
- Pulsante di invio: per inviare i dati inseriti, obbligatorio in qualsiasi form
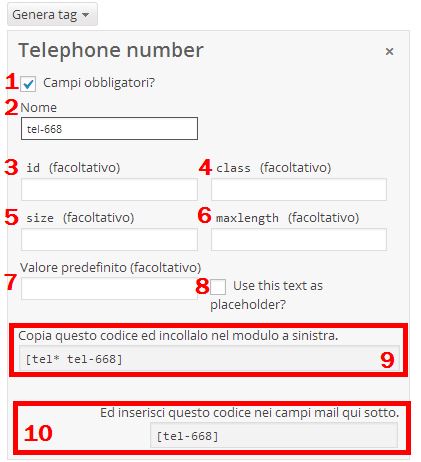
Ad esempio, se si vuole aggiungere un campo TELEFONO si deve selezionare il TAG “Telephone number” e si aprirà la seguente maschera che dovremo compilare:
1) Selezionare se rendere o no il campo obbligatorio
2) Nome del campo, si può lasciare quello che apparirà di default
3) id (facoltativo)
4) class (facoltativo)
5) Size (facoltativo), utile per indicare la lunghezza del campo in modo da avere tutti i campi di uguale larghezza
6) MaxLength (facoltativo), utile per limitare il numero dei caratteri che si possono digitare
7) Valore predefinito (facoltativo), per un eventuale valore predefinito.
8) Use this text as placeholder, (Usa questo testo come segnaposto): relativo al campo precedente, visualizza il testo all’interno del campo di input fino a quando si inizia a digitare nel campo, poi scompare.
9) Copia questo codice ed incollalo nel modulo a sinistra (come da descrizione)
10) Ed inserisci questo codice nei campi mail qui sotto (come da descrizione)
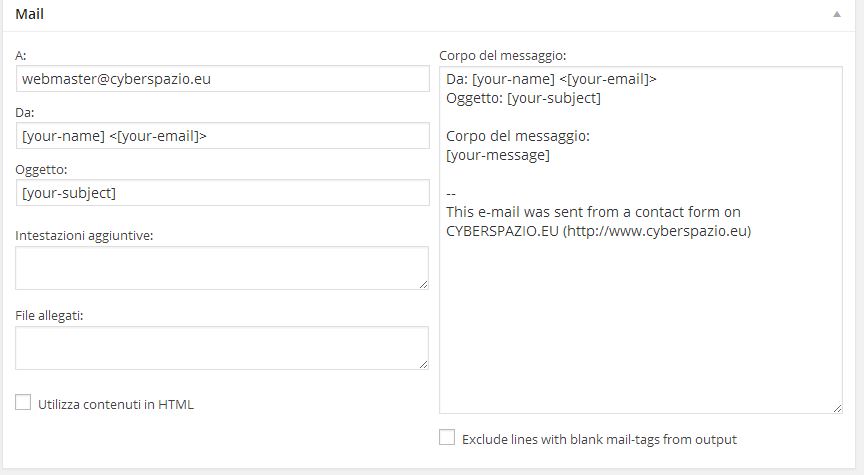
Il codice che sarà generato in automatico (punto 9) dovrà essere inserito all’interno del Modulo che si trova a sinistra (Si può anche aggiungere del testo descrittivo di spiegazione per l’utente in questo modulo). Ricordarsi di utilizzare i tag html <p> per creare un nuovo paragrafo (<p> = “a capo” con spazio dal successivo paragrafo) che poi va chiuso con </p> dopo aver inserito il nome del campo. Il simbolo <br /> serve sempre per andare a capo ma senza lo spazio tra i paragrafi. Se invece si vuole mostrare i campi inseriti a fianco del testo e non sotto non bisogna utilizzare il codice <br />.