Effetto Lightbox con...
Effetto Lightbox con jQuery e Prettyphoto per le immagini di WordPress

Effetto Lightbox con jQuery e Prettyphoto per le immagini di WordPress
 Quando clicchiamo sulle foto delle immagini nei post o nelle pagine di WordPress è gradevole visualizzarle ingrandite tramite la funzione Lightbox piuttosto che aprirla in una pagina bianca del tutto staccata dalla grafica del blog.
Quando clicchiamo sulle foto delle immagini nei post o nelle pagine di WordPress è gradevole visualizzarle ingrandite tramite la funzione Lightbox piuttosto che aprirla in una pagina bianca del tutto staccata dalla grafica del blog.
Nel caso che questa funzione non sia inclusa di default nel tema grafico in uso, si può inserirla in modo semplice e sicuro: la nostra breve guida vi guiderà passo per passo nell’operazione di installazione di prettyphoto.
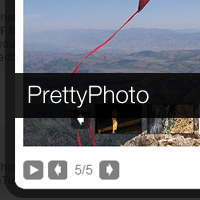
Lo script PrettyPhoto, clone di lightbox jQuery, supporta non solo le immagini ma anche i video (flash, YouTube, iframe e ajax) ed inoltre è compatibile con tutti i principali browser, compreso IE6.

- Installazione di PrettyPhoto
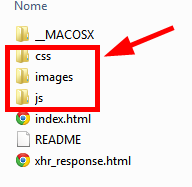
La procedura da seguire consiste nello scaricare il pacchetto da questa pagina – scegliere la versione compressa – e dopo averlo scompattato di caricare nella directory del tuo tema le cartelle /css/ /images/ e /js/ con tutti i file contenuti al loro interno.
Completata la fase di caricamento di queste tre cartelle e dei file in esse contenuti, si deve inserire in un paio di file del tema in uso il codice necessario per richiamare le librerie javascript.
Di seguito le operazioni da compiere:
1) All’interno della cartella del tema in uso, aprire con un editor di testo il file header.php e aggiungere appena dopo il tag <head> il seguente codice:
<link rel="stylesheet" href="<?php bloginfo('template_directory'); ?>/css/prettyPhoto.css" type="text/css" media="screen" title="prettyPhoto main stylesheet" charset="utf-8" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_directory'); ?>/js/jquery.prettyPhoto.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$("a[rel^='prettyPhoto']").prettyPhoto();
});
</script>
2) Aprire anche il file functions.php presente nel proprio tema e inserire in fondo il codice che servirà ad aggiungere l’attributo rel=”prettyPhoto” a tutte le immagini in modo da poterne visualizzare l’effetto Lightbox:
// Integrazione PrettyPhoto
function add_rel_prettyphoto($content){
$string = '/<a href="(.*?).(jpg|jpeg|png|gif|bmp|ico)"><img(.*?)class="(.*?)wp-image-(.*?)" /></a>/i';
preg_match_all( $string, $content, $matches, PREG_SET_ORDER);
foreach ($matches as $val) {
$slimbox_caption = '';
$post = get_post($val[5]);
$slimbox_caption = esc_attr( $post->post_content );
$string = '<a href="' . $val[1] . '.' . $val[2] . '"><img' . $val[3] . 'class="' . $val[4] . 'wp-image-' . $val[5] . '" /></a>';
$replace = '<a href="' . $val[1] . '.' . $val[2] . '" rel="prettyPhoto" title="' . $slimbox_caption . '"><img' . $val[3] . 'class="' . $val[4] . 'wp-image-' . $val[5] . '" /></a>';
$content = str_replace( $string, $replace, $content);
}
return $content;
}
add_filter('the_content', 'add_rel_prettyphoto', 2);
In questo video potete seguire tutta la procedura di installazione:
(Per una visione migliore ingrandire a tutto schermo il video)
Per maggiori approfondimenti, demo e gestione avanzata di PrettyPhoto si rimanda a questa pagina.